EDITION IN GERMAN & ENGLISH >>>
EDITION IN GERMAN & ENGLISH >>>
The Lookbook: 30 Curated Font Combos for Web Design & Branding
Als kreativer Professional, ArchitektIn, Fotografin etc. weißt Du, wie wichtig gute Typografie für Deinen Online- und Markenauftritt ist. Aber die Fontsauswahl ist überwältigend und erschlagend. Welche Kombination passt zu Deiner Branche, Deinem Stil, Deiner Website? Das Suchen hat ein Ende. Hier kommt der moxi.typeguide. Dort findest Du 30 kuratierte Font-Pairings für eine zeitlos elegante Website und einen konsistenen Look über alle Kommunikationskanäle: Optimiert für squarespace (auch andere Webeditoren) und canva. Das ästhetische Booklet ist ideal für alle, die eine starke visuelle Sprache für ihr Business suchen – ganz ohne stundenlanges Scrollen durch Font-Datenbanken. Inspirierende Settings als Mood-Bilder dienen als visuelle Anregung und zeigen, wie die Schriftpaarungen im Kontext wirken können.
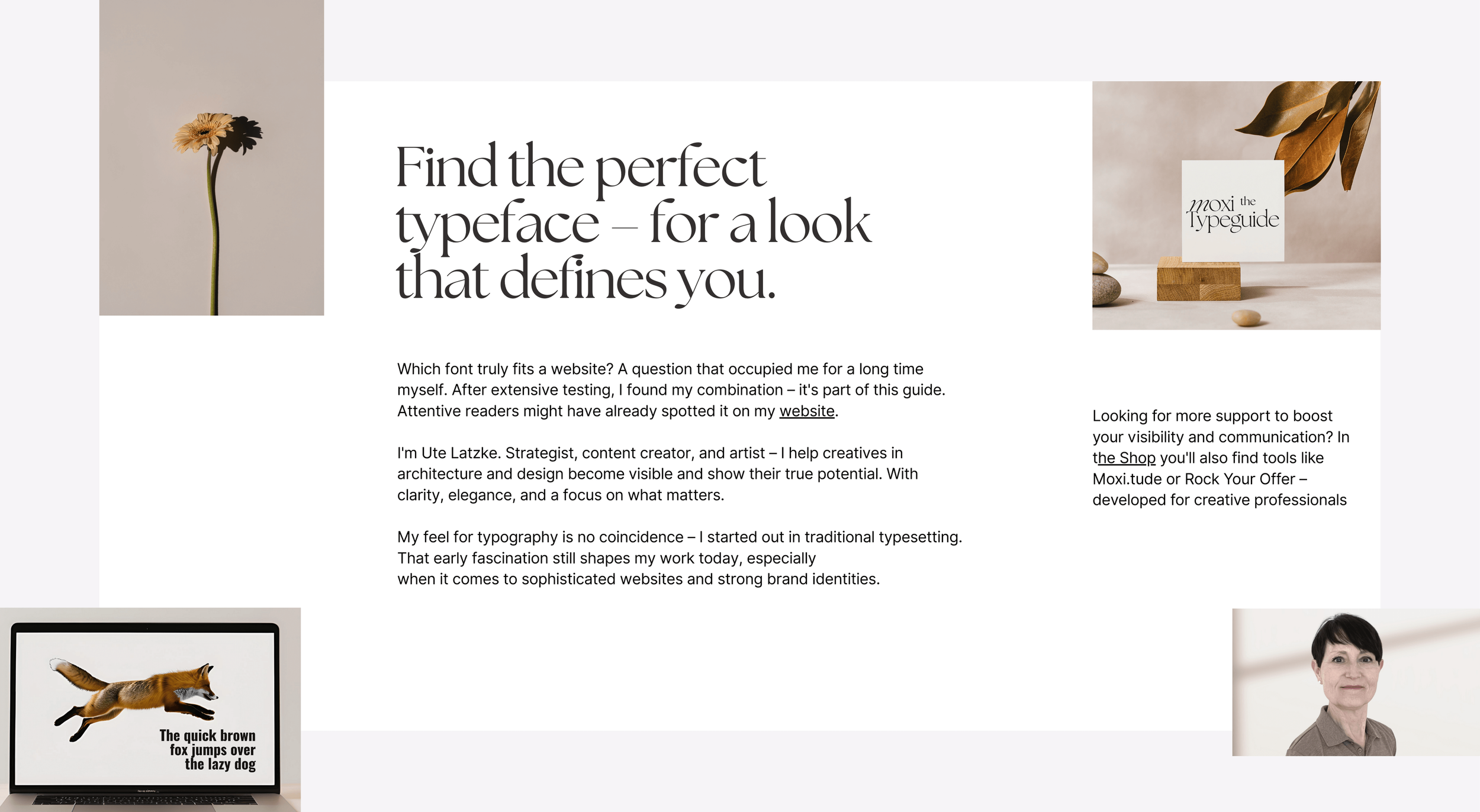
As a creative professional – be it an architect, photographer, or another specialist – you understand the vital role excellent typography plays in your online and brand presence. Yet, the sheer volume of font choices can feel incredibly overwhelming. Your search ends here. Introducing the moxi.typeguide.
This guide provides 30 curated font pairings for a timelessly elegant website and a consistent look across all your communication channels. It's optimized for Squarespace (and other web editors) as well as Canva. This aesthetic booklet is perfect for anyone seeking a strong visual language for their business, without spending endless hours scrolling through font databases. Inspiring mood images offer visual cues, demonstrating how these font pairings can effectively work in context."
Lookbook: 30 best font pairings for webdesign and branding
Give your website, branding, or project the perfect look with curated fonts. These carefully combined typefaces deliver visual precision, stylistic clarity, and a strong impact.
– 40-page booklet featuring 30 exclusive font pairings for a consistent brand identity
– Mood images as visual settings, inspiring for web design, font selection & branding
– Includes practical typography tips and a quick checklist
€ 39,-
Lookbook: 30 Schriftpaare, die Eindruck machen
Verleihe Deiner Website, Deinem Branding oder Projekt mit kuratierten Schriften den perfekten Look. Die sorgfältig kombinierten Fonts bringen visuelle Präzision, stilistische Klarheit und einen starken Auftritt auf den Punkt.
– 40-seitiges Booklet mit 30 exklusiven Font-Pairings für einen konsistenten Markenauftritt
– Mood-Bilder als visuelle Settings, inspirierend für Webdesign, Schriftauswahl & Branding
– Mit praktischen Typo-Tipps und einer Quick-Checkliste
€ 39,-
Sneak Peek aus dem Booklet →
typeguide (DE/EN) for webfonts. Buy now →
typeguide (DE/EN) for webfonts. Buy now →
Welche Schrift passt zu meiner Website?
Diese Frage höre ich oft. In meinen Branding-Projekten wähle ich Fonts gezielt für Stil, Wirkung und Persönlichkeit. Das ist schon eine Arbeit. Also dachte ich: Warum nicht ein Lookbook entwickeln, das genau dabei hilft? Ein praktischer Guide für alle, die Klarheit wollen – statt stundenlang Schriften azuprobieren.
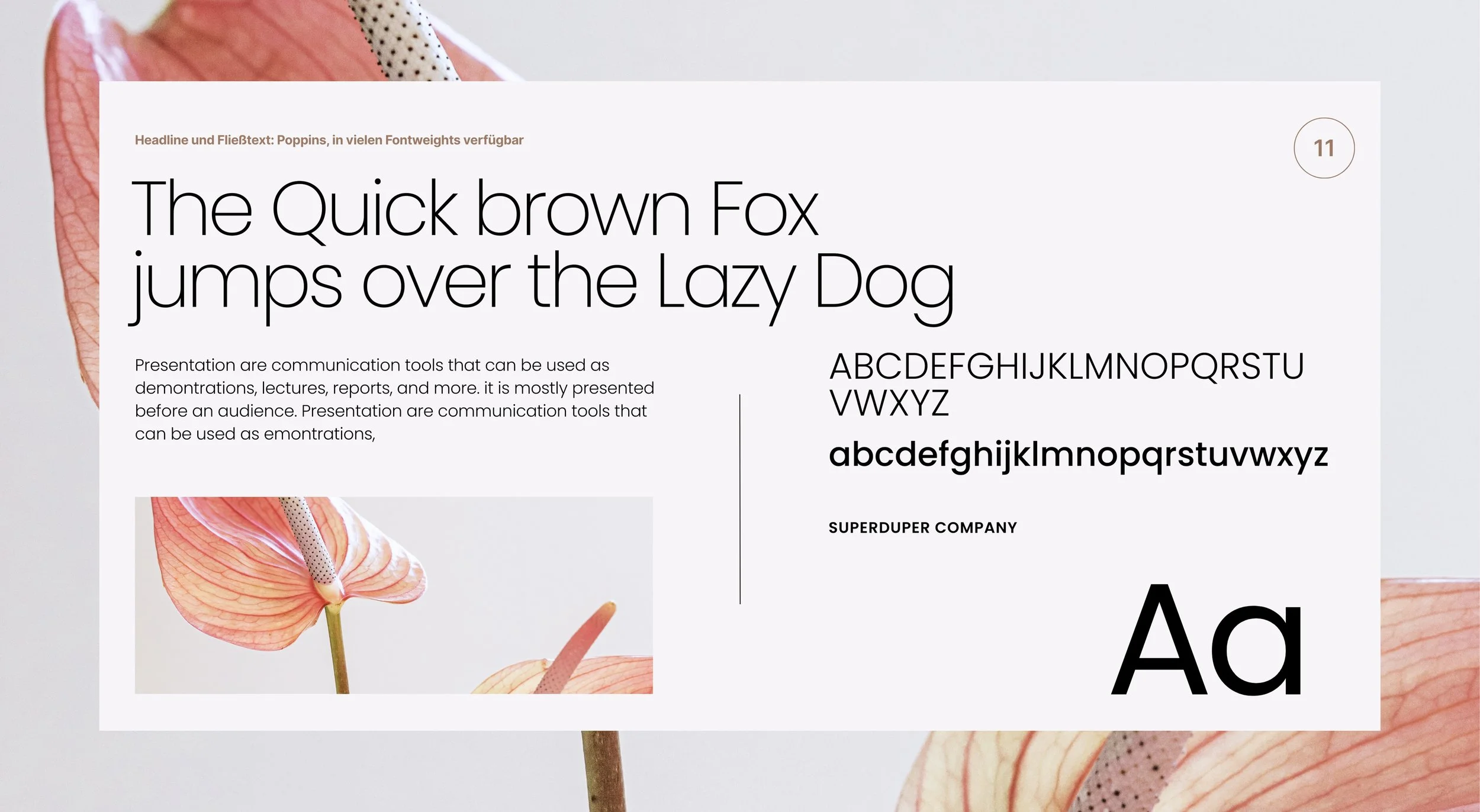
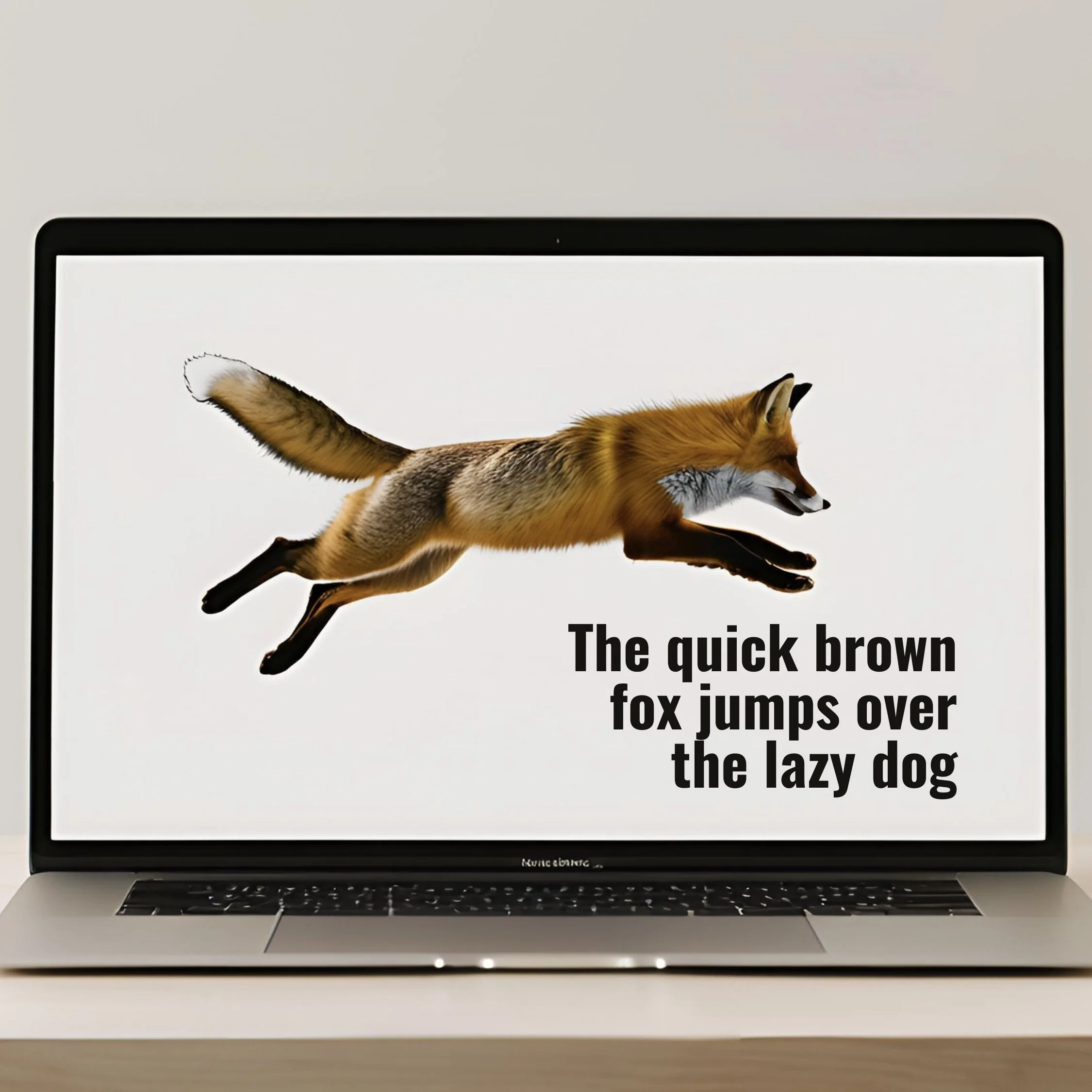
Und falls Du Dich fragst, was es mit dem Satz „The quick brown fox...“ auf sich hat: Das ist ein Pangram, also ein Satz mit allen Buchstaben des Alphabets – der Klassiker für Schriftproben. Er taucht permanent im Guide auf. Immer gleich. Und immer anders. Ein deutsches Pangram ist z.B.: Sylvia wagt quick den Jux bei Pforzheim.
Which font fits my website?
It’s a question I hear a lot. In my branding work, I carefully select typefaces for style, clarity, and personality. At some point I thought: Why not create a lookbook to make this process easier for you? A practical guide for creatives who want clarity – not endlessly checking fonts.
And if you’re wondering about „The quick brown fox...”:
It’s a classic pangram – a sentence that contains every letter of the alphabet. You’ll see this phrase constantly – always the same, always different.